python2.7使用plotly绘制本地散点图和折线图
本人在学习使用Python和plotly处理数据时,经过两个小时艰难试错,终于完成了散点图和折线图的实例。在使用过程中遇到一个大坑,因为官方给出的案例是用在线存储的,所以需要安装jupyter(也就是ipython)才能使用notebook来处理生成的文件,一开始我没太懂iplot和plot之间的差异,导致浪费了很多时间。
重要提示:最新的jupyter不支持Python3.2及以下版本。

最后我只能继续采用本地文件的形式来解决这个问题了。下面放出我的测试代码,被注释掉的是官方给出的代码以及离线存储的代码。应该是最新版的Python的方案。
#!/usr/bin/python # coding=utf-8 import plotly.plotly import random from plotly.graph_objs import * import plotly.graph_objs as abc # 必须 import numpy as np def sayHello(): N=100 xx = []; for i in range(20): xx.append(i) y0 = []; for i in range(20): y0.append(random.randint(0, 10)) y1 = []; for i in range(20): y1.append(random.randint(10, 20)) y2 = []; for i in range(20): y2.append(random.randint(20, 30)) #xx = np.linspace(0, 1, N) #y0 = np.random.randn(N) + 5 #y1 = np.random.randn(N) #y2 = np.random.randn(N) - 5 data_1 = abc.Scatter( x=xx, y=y0, name='test1', mode='markers' ) date_2 = abc.Scatter( x=xx, y=y1, name='test2', mode="lines" ) date_3 = abc.Scatter( x=xx, y=y2, name='test3', mode="lines+markers" ) ''' N = 1000 random_x = np.random.randn(N) random_y = np.random.randn(N) # Create a trace trace = abc.Scatter( x=random_x, y=random_y, mode='markers' ) data1 = [trace] ''' data1 = Data([data_1, date_2,date_3]) plotly.offline.plot(data1) #plotly.offline.iplot(data1,filename='test01') if __name__ == "__main__": sayHello()
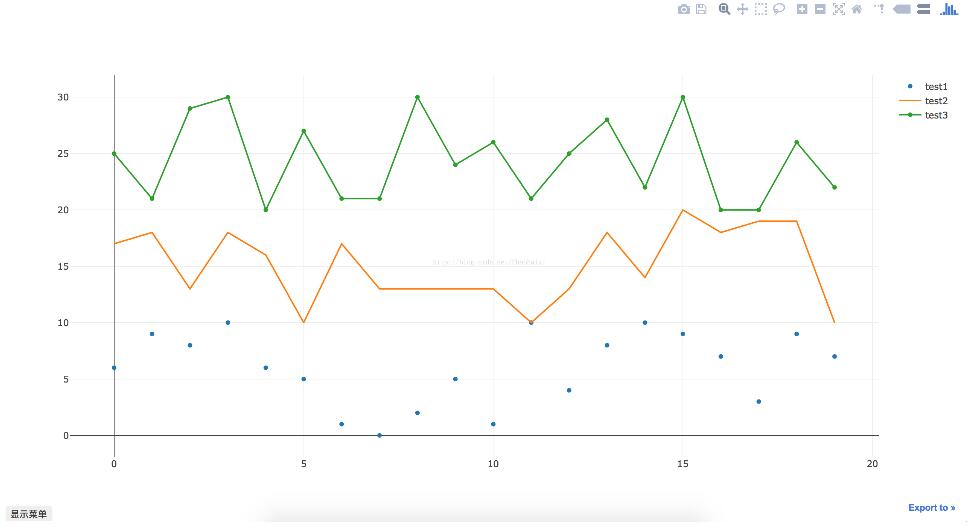
下面是我最终结果的截图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持【听图阁-专注于Python设计】。
