相关文章
python实现带错误处理功能的远程文件读取方法
本文实例讲述了python实现带错误处理功能的远程文件读取方法。分享给大家供大家参考。具体如下: import socket, sys, time host = sys.argv[1...
对pandas中to_dict的用法详解
简介:pandas 中的to_dict 可以对DataFrame类型的数据进行转换 可以选择六种的转换类型,分别对应于参数 ‘dict', ‘list', ‘series', ‘spli...
Python import自定义模块方法
python包含子目录中的模块方法比较简单,关键是能够在sys.path里面找到通向模块文件的路径。 下面将具体介绍几种常用情况: (1)主程序与模块程序在同一目录下: 如下面程序结构:...
python字符串格式化方式解析
1.%格式符 name = '李四' age = 18 a = "姓名:%s,年龄:%s"%(name,age) print(a) #姓名:李四,年龄:18 b...
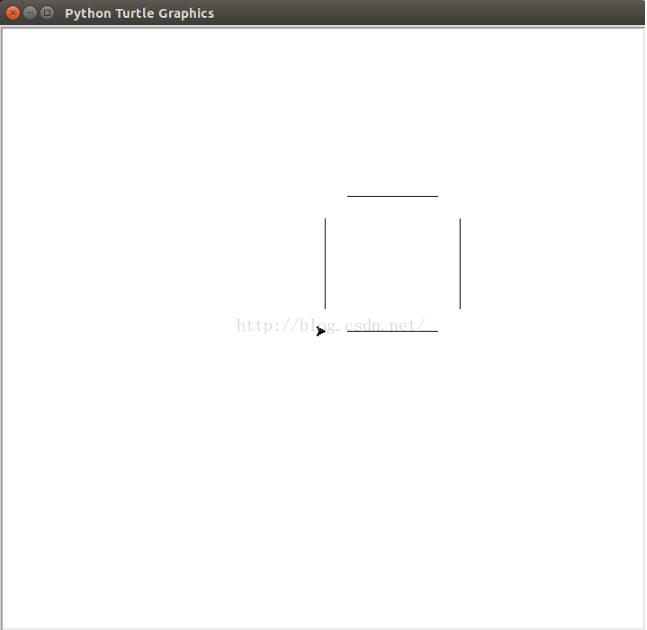
python 利用turtle模块画出没有角的方格
意思就是画四条直线,四条直线都不能相交即可。 #!/usr/bin/python #coding: UTF-8 import turtle import time t = t...